Arm-auto
Простой и лаконичный сайт для производителя лакокрасочных товаров
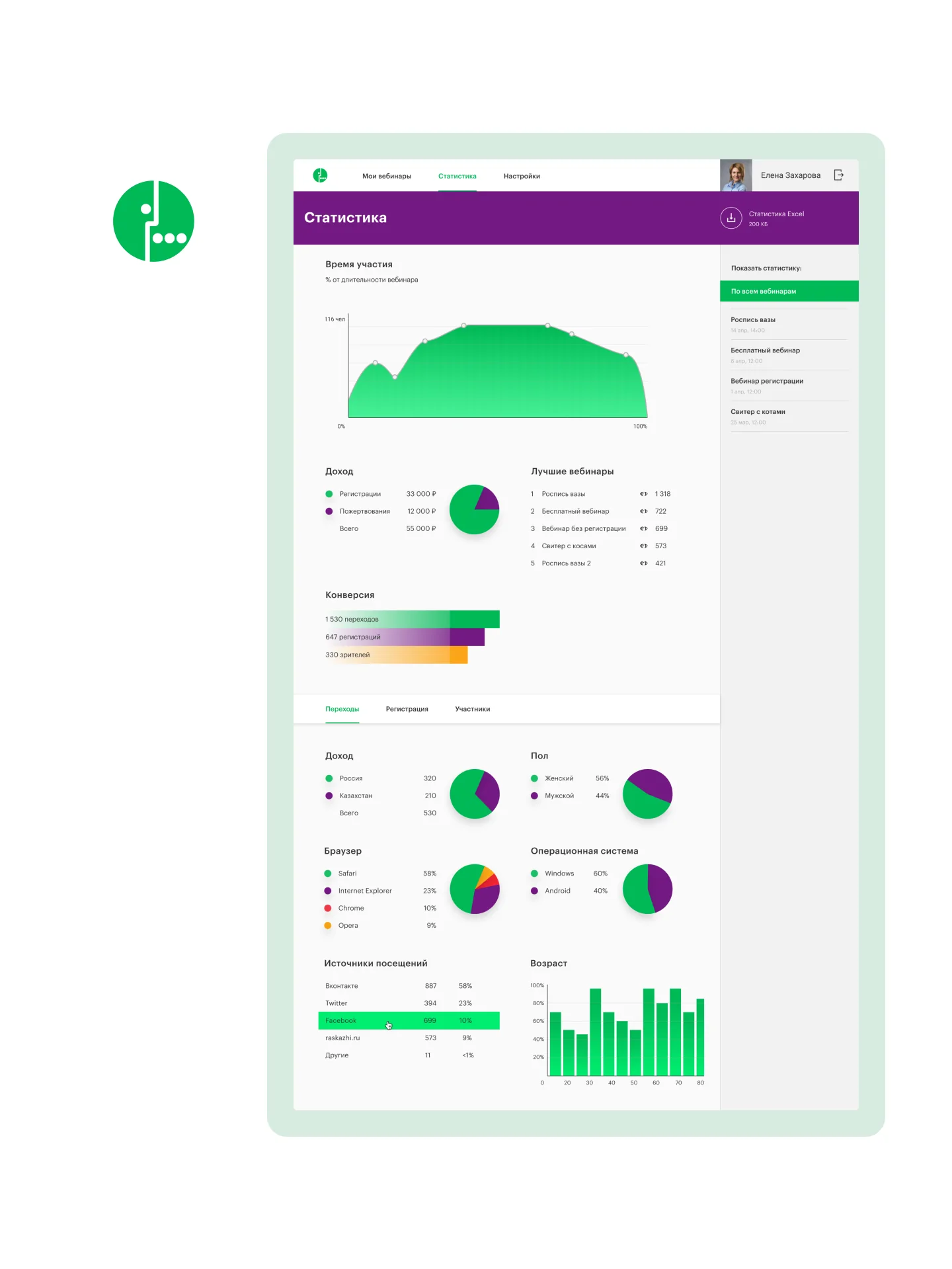
Обновление дизайн-системы и frontend-разработка платформы для проведения вебинаров
Обновить дизайн и разработать платформу для вебинаров — со своими личными кабинетами и графиками, календарями и запланированными встречами со спикерами.
Соблюсти формулу: back от клиента + наш front = классный продукт.
MegaLabs
Телеком
2021
Frontend-разработка
Дизайн платформы
MegaLabs — дочерняя компания ПАО «МегаФон», продуктами которых пользуются 70 миллионов пользователей в России.
При имеющемся backend от клиента нам предоставляли API, а мы подстраивались под текущие требования платформы. Например, когда со стороны backend менялись функции, нам приходилось быстро реагировать на все обновления и подтягивать их к нашему frontend и дизайну.
По части дизайна сделали обновление дизайн-системы, которое передали нашим разработчикам. А ещё выстроили удобную логику, которая учитывает все возможности существующего backend и вписывается в его функции.
Мы используем куки и с помощью анонимной статистики делаем сайт ещё лучше