Squilla Fund
Сайт для сервиса, помогающего инвестировать в криптоиндустрию
Спроектировали интерфейс, с которым пользователи не совершают лишние операции у банкомата
Полностью спроектировать UX-дизайн банкоматов для парка Росбанка — для сенсорных и кнопочных аппаратов. Проработать весь путь пользователя от входа на первый экран до совершения услуги.
Росбанк
Банки
2022
UX-дизайн
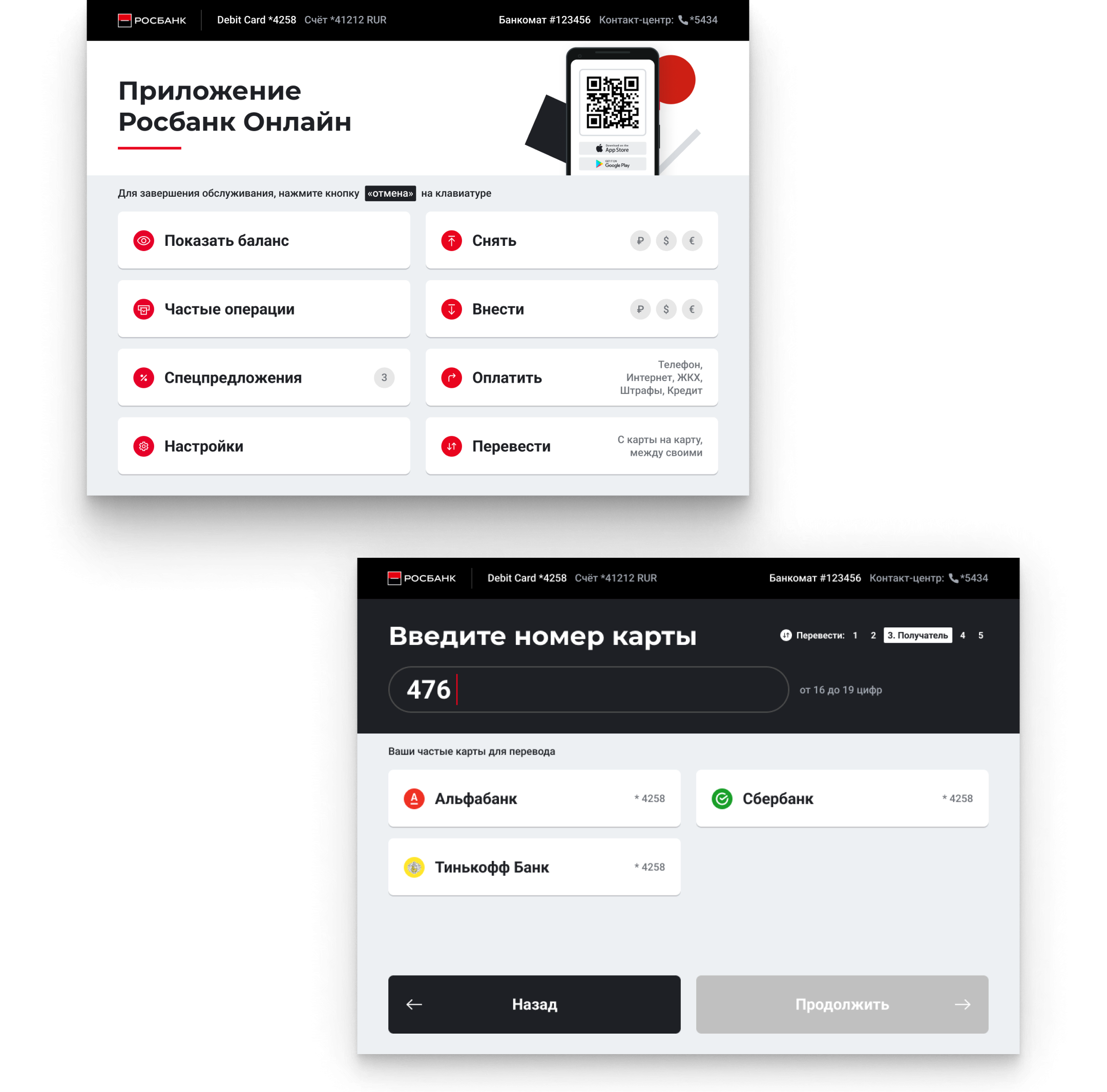
На старте старались согласовать наш дизайн с дизайн-системой приложения Росбанк Онлайн, чтобы клиент чувствовал родство между продуктами и видел знакомые сущности. Это касается цветов, типографики и форм.
Единую историю продолжили и на визуальном уровне — предложили использовать бесшовные анимации. Они растягиваются и сужаются, благодаря этому от начальной точки можно проследить сценарий. Пользователь понимает, откуда он начал текущий путь, а все элементы на экране едины.
Шейповые анимации мы применили на всех основных ветках банкомата: снятие, внесение, оплата и другие операции.
Разработали интерфейс, чтобы сократить пользовательский сценарий и не собирать очереди у банкомата длиной в Великую Китайскую стену. Тестировали интерфейс с использованием интерактивных прототипов, собранных в Protopie.
Убрали лишние шаги основных веток банкомата и проработали способ ввода купюр, при котором пользователь сам выбирает на экране необходимый номинал. Выдача кастомного набора купюр — наше решение.
Сделать путь пользователя короче нам помогла такая фича, как «накликивание» купюр. Это значит, что пользователь сам выбирает на экране набор купюр, который хочет получить. При этом можно классическим способом ввести цифру на экране, и банкомат сам посчитает набор купюр. Если какая-то купюра недоступна, она не будет отображаться на экране.
На уровне визуальной концепции разработали масштабируемое концептуальное решение: импульсные анимации. Они появляются на экране, когда банкомат ждёт пользовательского действия, например, вставить карту или забрать купюры.
Разработали интерфейс для сенсорных и кнопочных версий аппарата. Рассказываем, в чём разница в работе. У кнопочной версии иной контекст использования, при котором мы столкнулись с рядом ограничений и жесткой привязкой к физической клавиатуре.
На сенсорном экране можно расположить кликабельные элементы для простоты навигации где угодно и в любом количестве. На кнопочном мы ограничены в разбеге кнопок, их всего 8. Совершение операций банкоматом при нажатии на кнопки должно быть построено по четкой структуре.
Основательно поработали над копирайтингом. Занялись вычиткой входящих текстов от клиента. Переформулировали их таким образом, чтобы они стали максимально понятны пользователю с первого прочтения. Для этого исключили сложносочиненные формулировки, канцелярит, повторы и другие распространенные ошибки.
Детально продумывали все состояния ошибок: промежуточных экранов, информеров, ситуаций отказа и других прочих мелочей. Такие моменты редко встречаются на пользовательском пути, но когда человек с ними сталкивается, они должны быть понятными и ясно информировать о статусе ошибки.
На сенсорных аппаратах баланс можно посмотреть на любом экране, а на кнопочных — только на главном. Захотели, чтобы баланс карты всегда был под рукой без лишних поисков.
Мы предложили использовать «скучающую» на сенсорной клавиатуре клавишу «*» и тапать на неё, чтобы выводить баланс на экран без дополнительных действий. Вуаля!
Отрисовали с нуля множество иконок, подбирая к ним понятные метафоры. За основу старались брать ассеты из приложения Росбанк Онлайн, чтобы у пользователя складывалась единая стилистическая история с банком.
Учли момент, что на экране банкомата мелкие иконки должны хорошо считываться – сделали их толще и контрастнее.
Экраны банкоматов сделаны так, чтобы уменьшать угол обзора, поэтому надо было поработать над контрастностью изображения. Здесь появилось ещё две задачи: выполнить наш предложенный интерфейс с ориентиром на дизайн-язык других продуктов Росбанка. Затем утвердить вариант с брендом.
Методом проб и ошибок нашли идеальный вариант, при котором пользователь видит экран во всей красе и яркости.
Мы используем куки и с помощью анонимной статистики делаем сайт ещё лучше